Webhooks
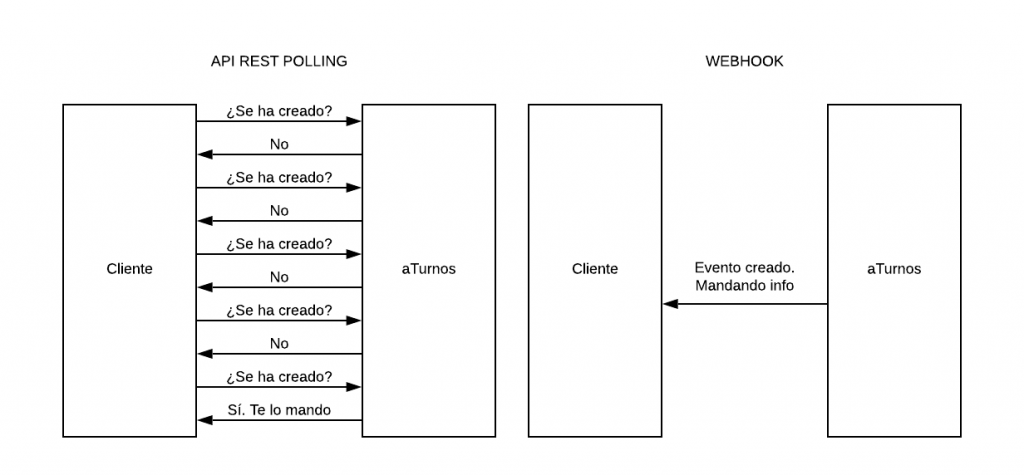
Los webhooks son mensajes automatizados enviados mediante un protocolo web, desde una aplicación cuando se producen ciertos eventos. Por decirlo de una manera técnica, los webhooks son llamadas de retorno HTTP desencadenadas por eventos que se producen en una aplicación web.
A diferencia de una API, un webhook es disparado automáticamente cuando se genera el evento. De esta manera no tenemos que estar sondeando mediante llamadas a una API si ha pasado cierto evento, consiguiendo un uso óptimo de recursos.
 El cliente de un webhook debe crear un endpoint al que se mandará la información por método POST de HTTP. Habitualmente la información viaja codificada en JSON. Esta información debe acompañarse de la cabeceras o información adicional necesaria para identificar al emisor y poder descartar recepciones que no parten del emisor.
El cliente de un webhook debe crear un endpoint al que se mandará la información por método POST de HTTP. Habitualmente la información viaja codificada en JSON. Esta información debe acompañarse de la cabeceras o información adicional necesaria para identificar al emisor y poder descartar recepciones que no parten del emisor.
Webhooks en aTurnos
En aTurnos tenemos actualmente los webhooks implementados para la creación, actualización y borrado de:
- Mensajes de chat.
- Periodos de absentismos.
- Tareas.
- Eventos (actualmente en desarrollo).
Cada webhook consumido es a nivel de objeto, por los que todos los webhooks que están implementados información estructura de la misma manera en formato JSON. Este JSON contiene dos elementos de primer nivel:
- event: tipo de evento que se ha generado.
- element: Elemento sobre el que se ha generado el evento. Dentro de este elemento tendremos los datos de cada objeto.
A modo de ejemplo, para la inserción de una nueva tarea, el JSON generado sería:
{
“event”: “task.insert”,
“element”: {
“id_task”: 964642,
“id_aturno”: 1388,
“id_user”: 0,
“id_client”: “106”,
“start_date”: “2021-01-08 08:52:00”,
“end_date”: “2021-01-08 08:57:00”,
“start_real”: null,
“end_real”: null,
“description”: “ChatBot para Atención al cliente”,
“id_experience”: 15012,
“valuation”: null,
“comment”: null,
“presential”: 1,
“cancel_date”: null,
“call”: 0,
“moved”: 0,
“online”: 0,
“moved_from”: null,
“number”: 136,
“order_day”: “2021-01-08 19:18:53”,
“ticket”: “136”,
“call_date”: null,
“id_location_start”: null,
“id_location_end”: null,
“origin”: null,
“flexible”: 0,
“id_task_template”: 0,
“rating”: 0,
“priority”: 0,
“blocked”: 0
}
}
Además de la información del cuerpo de la llamada se crea una cabecera HTTP para poder autentificar que la información llega desde aTurnos. La cabecera es “X-ATURNOS-WEBHOOK” y se genera de la siguiente manera:
X-ATURNOS-WEBHOOK = SHA512(BASE64(JSON+url_endpoint), clave)
Por ejemplo, en PHP, la forma de generarla sería:
hash_hmac(‘sha512’, $json.$url , ‘secret’);
Configuración de webhooks
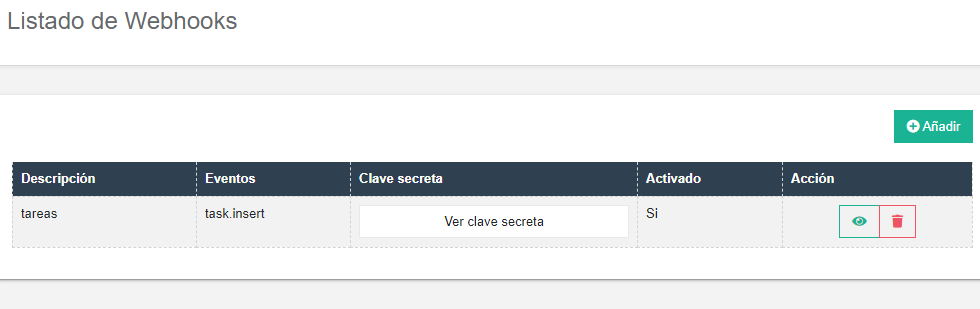
Para crear un nuevo webhook accederemos al menú “Administrar”->”Ajustes”. Dentro de esta pantalla nos situaremos en la pestaña “Módulos” y pincharemos en el botón “Webhook” que se encuentra en la parte inferior de la pantalla.
 Aquí podremos ver los webhooks creados. En cada fila podemos ver la descripción del webhook, los eventos a los que responde, la clave con la que se cifrará la información para crear la cabecera, si está activado y poder ver el listado de llamadas realizadas de ese webhook.
Aquí podremos ver los webhooks creados. En cada fila podemos ver la descripción del webhook, los eventos a los que responde, la clave con la que se cifrará la información para crear la cabecera, si está activado y poder ver el listado de llamadas realizadas de ese webhook.
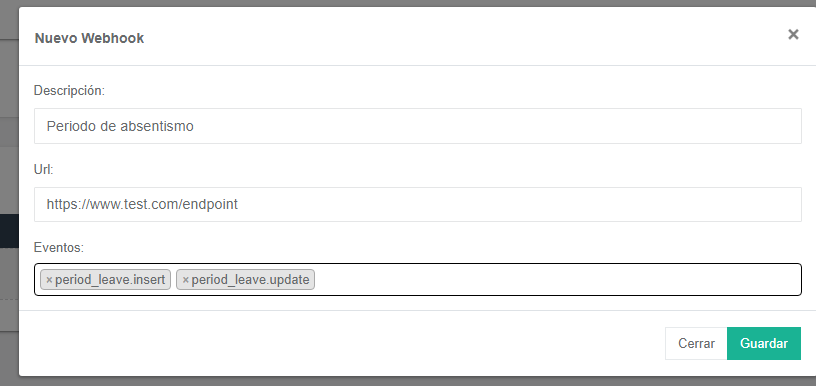
Para crear un nuevo webhook pincharemos en “Añadir”. Se mostrará el siguiente formulario con las opciones para dar de alta el webhook. La clave secreta será generada automáticamente y solo se podrá ver por seguridad introduciendo de nuevo el password del usuario logueado.
 Log del webhook
Log del webhook
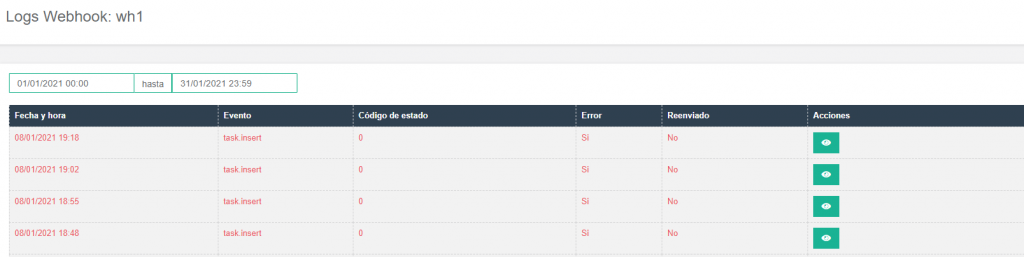
Desde el listado de webhooks podemos acceder al listado de llamadas realizadas para comprobar que es lo que se está mandando en cada una de los eventos generados y ver que es lo que está respondiendo el servidor de destino.
Para ello pincharemos en el icono del webhook que queramos consultar. En la pantalla podremos ver el lsitado de llamadas producidas, con la fecha y hora, el tipo de evento, el estado devuelto por el destino, el error y si ha sido reenviado de nuevo (en el caso de haberse producido un error.
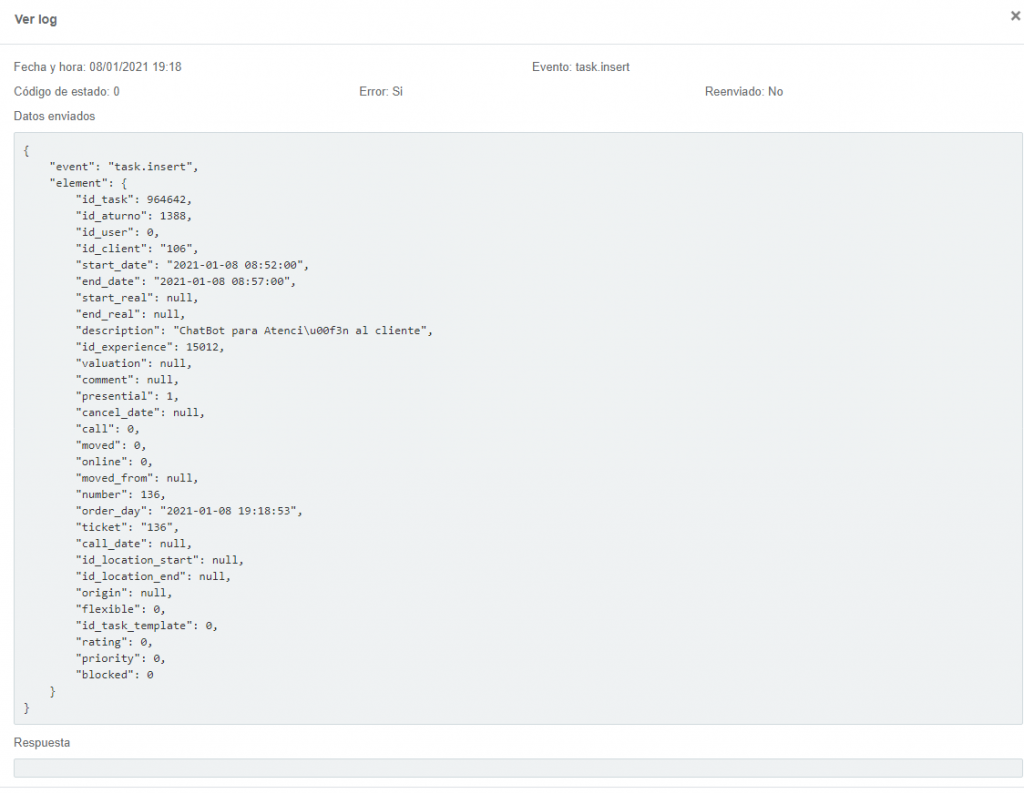
 A su vez podemos ver el contenido completo de la la llamada pinchando de nuevo en el icono del ojo para ver una descripción detallada de la llamada.
A su vez podemos ver el contenido completo de la la llamada pinchando de nuevo en el icono del ojo para ver una descripción detallada de la llamada.
 Aquí se puede ver toda la información que se procesa en la llamada del webhook, así como la respuesta del servidor.
Aquí se puede ver toda la información que se procesa en la llamada del webhook, así como la respuesta del servidor.